SPRINGBOARD – YOUR NEW EXPERIENCE!

Annoncée en 2018, Springboard la «New UX» (nouvelle interface utilisateur) d’Anaplan a été LA nouveauté de la fin d’année 2019. Anaplan compte, avec cette nouvelle interface, répondre aux principales attentes de ses clients et réinventer son ergonomie. C’est globalement mission accomplie avec une interface complètement revue et une application mobile (iOS et Android) qui nous donnent l’impression de faire face à une toute nouvelle solution. Mais alors, simple rafraîchissement cosmétique ou réelle transformation? Quelles nouvelles fonctionnalités? Comment mettre les choses en place pour en tirer pleinement parti?
A travers une série de plusieurs articles, nous allons chercher à répondre à ces questions. Mais d’abord, nous allons nous concentrer sur la version web de l’interface.
NEW UX – NEW EXPERIENCE

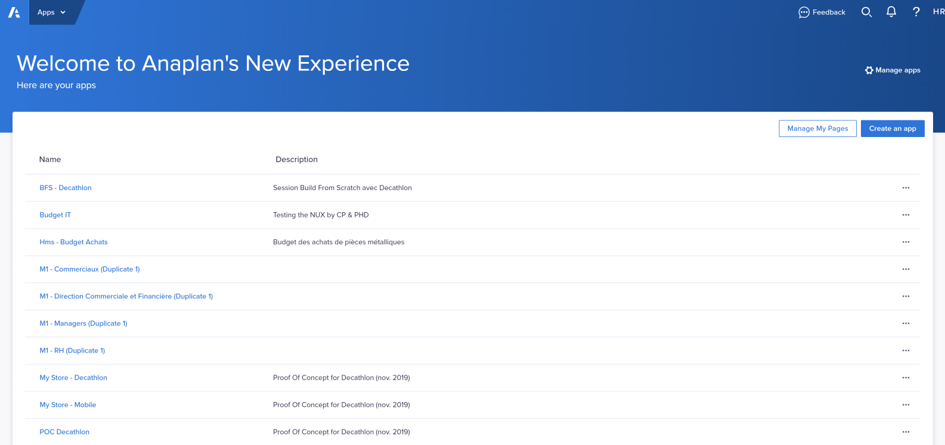
Figure 1 : « Apps », la nouvelle page d’accueil des utilisateurs finaux.
Pour un habitué, dès le premier regard, il est facile de s’apercevoir que l’interface utilisateur a été entièrement repensée.
D’ailleurs, pour accéder à cette New UX, vous devrez passer par une nouvelle fenêtre intitulée «Apps». Vous pourrez, à partir de là, mettre à disposition le contenu à destination de vos utilisateurs sous forme d’App (un ensemble d’écrans dans lesquels il est possible de naviguer et d’interagir avec les données).
Ce qui pourrait ressembler à ça:

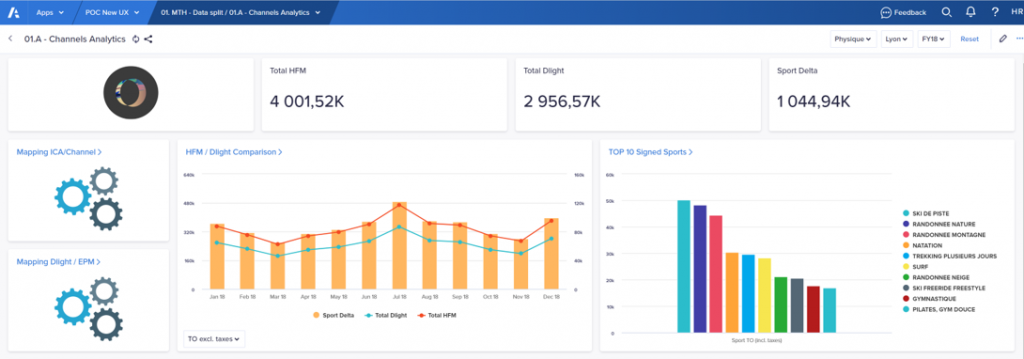
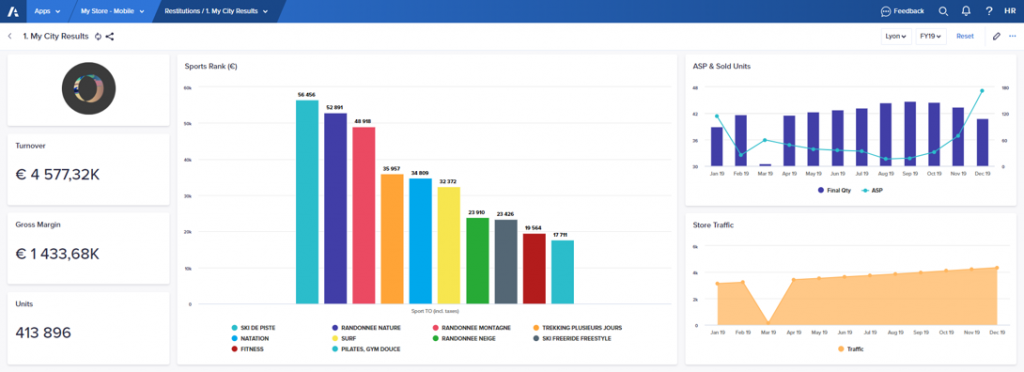
Figure 2 : « Board », un Tableau de bord pour mettre en avant vos données.
En langage technique, on utilise le terme «Page», qui, en comparaison à l’interface classique, correspondrait à un Dashboard. Nous verrons plus loin dans l’article que ces «Pages» sont de deux types («Boards» et «Worksheets») afin de répondre spécifiquement aux besoins des utilisateurs. Pour faire parler vos données, vous utiliserez désormais des «Cards». Différents types existent et vous permettront d’illustrer la data (nous y reviendrons ultérieurement également). Créez plusieurs «Pages», connectez-les et organisez-les au sein d’une même App, donnez les droits d’accès à vos utilisateurs et hop le tour est joué,à vous la puissance de la New UX !
BOARD VS WORKSHEET
Comme évoqué précédemment, cette nouvelle interface est construite sur le principe de Pages, et plus précisément de «Boards» ou «Worksheets». Nous allons maintenant vous expliquer quand les utiliser, et quels sont leurs apportsen termes de restitution.
BOARD
Vous privilégierez un Board si vous devez proposer quelque chose de visuel, synthétique. L’objectif est de permettre une analyse rapide, en un coup d’œil à l’aide des différents graphiques ou autres éléments proposés par la solution. Son contenu est basé sur des Cards: du texte, des images ou encore des graphiques, chacune doit pouvoir apporter une analyse spécifique, une valeur ajoutée différente et faciliter la lecture de l’information pour l’utilisateur.
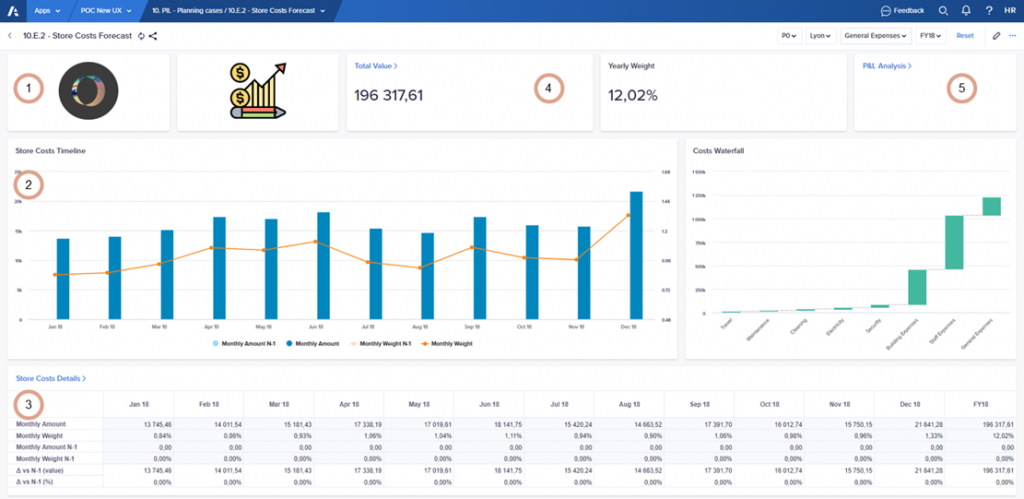
Par exemple, si vous souhaitez mettre en place une application du type inventaire ou suivi de stocks, vous pouvez gérer des images par produit. Grâce à un sélecteur sur une liste de produits, les images se mettront à jour à chaque élément. Autre exemple, si vous devez mettre en place un suivi de performances pour un service, vous privilégierez l’usage de graphiques et de KPIs.
Vous pouvez faire aussi une analyse imbriquée grâce à l’usage des quick links. En effet, utilisez des graphiques pour illustrer des données, mais également leurs titres afin d’y insérer un lien vers une nouvelle analyse plus détaillée par exemple.
Quant à la saisie sur cette nouvelle UX, elle n’est pas automatiquement disponible. L’administrateur en charge de la construction de l’application pourra choisir les éléments où l’utilisateur final aura les autorisations nécessaires.
L’exemple de Board ci-dessous met en avant les performances des magasins d’une enseigne. Sur la partie gauche, vous retrouvez le logo de l’enseigne et 3 indicateurs que l’on souhaite mettre en avant, dans notre exemple le chiffre d’affaire, la marge, et le nombre de produits vendus. Au centre se trouve l’information principale illustrée par un graphique. Enfin à droite, vous pouvez consulter d’autres informations comme les quantités vendues vs un prix de vente moyen, ou encore le trafic magasin.

Figure 3 : exemple d’un tableau de pilotage des performances magasins.
A priori, le Board a réponse à tout,n’est-ce pas? Eh bien non, si vous souhaitez restituer de larges tableaux, il est préférable de s’orienter vers un Worksheet!
WORKSHEET
C’est grâce au Worksheet que vous pourrez mettre en avant de larges tables de données. Vous pourrez y faire des analyses, tout comme de la saisie. En bref, c’est ici qu’un utilisateur va pouvoir approfondir et examiner en détail ses jeux de données.
A droite de l’écran, Anaplan permet d’insérer des éléments supplémentaires afin d’illustrer vos données ou d’insérer des liens vers d’autres pages de votre application pour une navigation plus fluide.
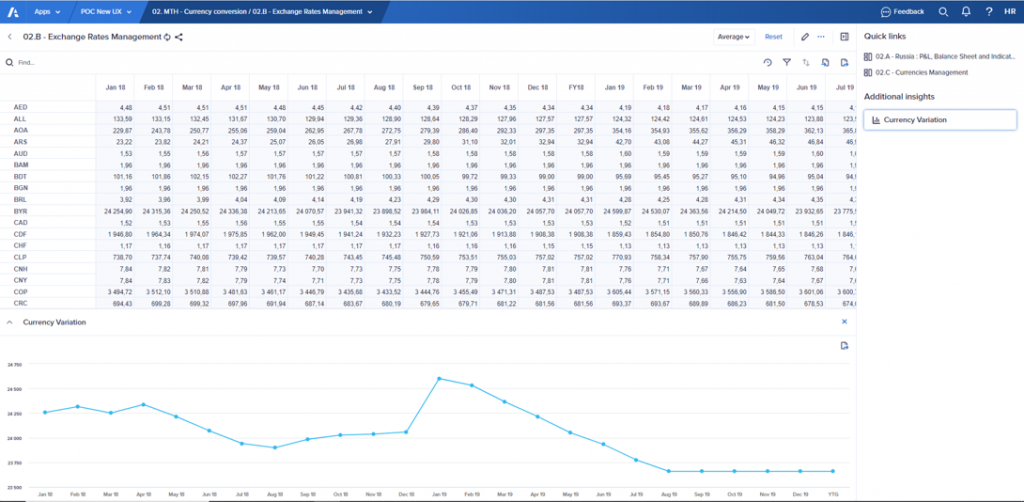
Pour illustrer ce point, nous avons dans la Worksheet ci-dessous, rappelé une table des taux de changes moyens par monnaie courante. Afin d’illustrer ce contenu, nous avons inséré un graphique sous forme de courbe pour traduire visuellement la tendance du taux de change dans le temps.

Figure 4 : “Worksheet”, la seconde alternative de mise en forme des données.
THE USE OF CARDS
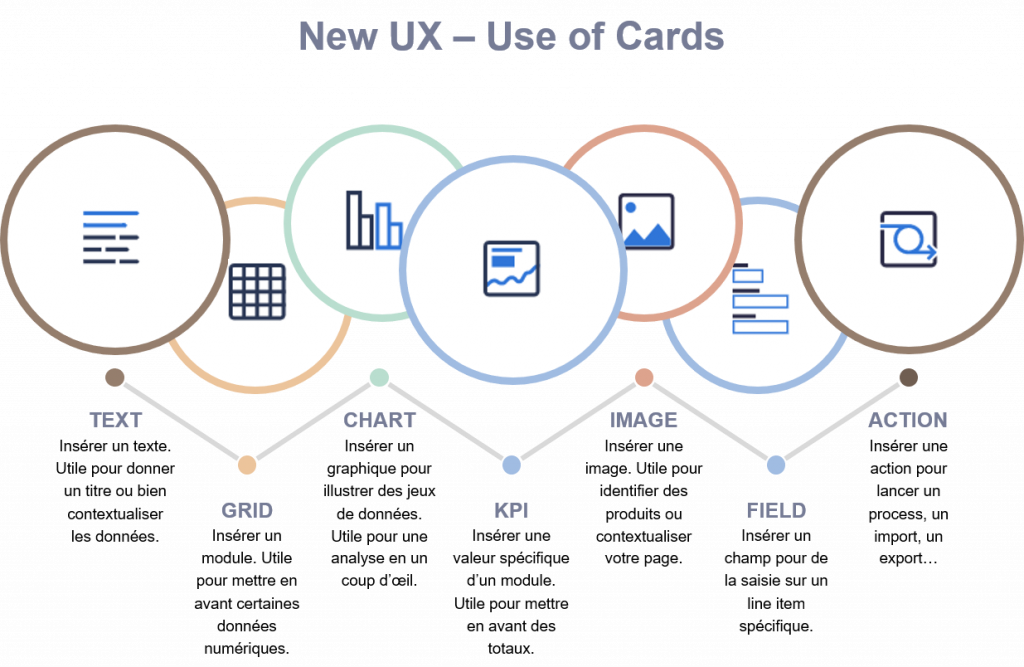
L’utilisation des «Cards» dans la nouvelle interface est un point central de la modélisation. Les fonctions Boards et Worksheets s’appuient sur leur utilisation pour mettre en avant, illustrer des jeux de données. A ce jour, il en existe 7 que vous pouvez manipuler pour créer du contenu dans vos applications.

En illustration, voici ce que cela pourrait donner :

Dans la rubrique «Tips », une bibliothèque nommée «Card Template» est mise à disposition. Vous pouvez ainsi sauvegarder un élément qui s’avère être récurrent dans votre application, afin de l’utiliser à plusieurs reprises, sans devoir systématiquement refaire le paramétrage.
MELTONERS FEEDBACKS
Puisque nous sommes déjà plusieurs MeltOners à avoir manipulé cette nouvelle interface pour nos clients, nous profitons de cet article pour vous faire un petit verbatim des retours de nos consultants:
Marion Baptiste – Consultante Anaplan.

J’aime beaucoup l’interface ! C’est le point sur lequel Anaplan devait s’améliorer selon moi. L’accessibilité et la facilité de navigation sont aussi des arguments de poids pour la prise en main de nouveaux utilisateurs. J’apprécie également la diversité des mises en forme de la data, avec une mention spéciale pour le KPI qui est quelque chose qu’on ne pouvait pas exploiter auparavant ! J’aurais aimé aussi pouvoir créer un type de page d’accueil pour optimiser la navigation au sein d’une application.
Hugo Roch – Consultant Anaplan.
 La maniabilité de l’interface et la simplicité d’insertion d’éléments sont mes arguments en faveur de cette UX. La navigation est naturelle, intuitive ce qui manquait à l’expérience utilisateur précédemment. J’aime particulièrement l’application mobile. A terme, je pense qu’elle peut devenir un atout considérable pour tous, surtout depuis la dernière mise à jour et la possibilité d’éditer la data! Seul bémol sur les filtres qu’on ne peut pas séquencer à l’heure actuelle. La page d’accueil comporte des informations qui me semblent peu utiles, comme l’onglet «Most Recent».
La maniabilité de l’interface et la simplicité d’insertion d’éléments sont mes arguments en faveur de cette UX. La navigation est naturelle, intuitive ce qui manquait à l’expérience utilisateur précédemment. J’aime particulièrement l’application mobile. A terme, je pense qu’elle peut devenir un atout considérable pour tous, surtout depuis la dernière mise à jour et la possibilité d’éditer la data! Seul bémol sur les filtres qu’on ne peut pas séquencer à l’heure actuelle. La page d’accueil comporte des informations qui me semblent peu utiles, comme l’onglet «Most Recent».
Camille Maurice – Manager et Master Anaplanner.
 Je pense que la nouvelle UX apporte un coup de frais indispensable à l’ergonomie Anaplan, malgré quelques évolutions encore attendues concernant des fonctionnalités déjà présentes sur l’interface classique. Dans l’ensemble, l’interface est bien plus moderne, la navigation simplifiée et native. On apprécie le fait de ne plus avoir besoin de créer des actions pour mettre à jour des Dashboards. J’ajouterai à cela la possibilité de saisir via un formulaire, ou encore accéder aux données de plusieurs modèles via une seule app. Cela ouvre de nouvelles possibilités comme un cockpit exécutif ou du pilotage transverse par exemple. En bref, une transformation plus que bienvenue!
Je pense que la nouvelle UX apporte un coup de frais indispensable à l’ergonomie Anaplan, malgré quelques évolutions encore attendues concernant des fonctionnalités déjà présentes sur l’interface classique. Dans l’ensemble, l’interface est bien plus moderne, la navigation simplifiée et native. On apprécie le fait de ne plus avoir besoin de créer des actions pour mettre à jour des Dashboards. J’ajouterai à cela la possibilité de saisir via un formulaire, ou encore accéder aux données de plusieurs modèles via une seule app. Cela ouvre de nouvelles possibilités comme un cockpit exécutif ou du pilotage transverse par exemple. En bref, une transformation plus que bienvenue!
En conclusion, cette nouvelle UX valait l’attente. Anaplan a su écouter ses clients et partenaires pour apporter non seulement un coup de frais visuel, mais aussi une ergonomie et des fonctionnalités revues en profondeur, à tel point que l’on a l’impression d’être face à une nouvelle solution!
Les mises à jour sont régulières – 4 nouvelles fonctionnalités ont été livrées pendant la rédaction des articles! – et de nombreuses améliorations restent à venir: nouveaux visuels (nuages de points, cartes, KPIs enrichis, …), nouvelles fonctionnalités (nous attendons de pied ferme l’intégration des fonctions de chat collaboratif et d’analyse prédictive).
Dans les prochains articles, nous aborderons en détail les fonctionnalités de l’app mobile Anaplan ainsi que lesbonnes pratiques de modélisation dans cette nouvelle UX.
Keep tuned!
Vous utilisez déjà Anaplan, et vous souhaitez en savoir davantage sur les méthodes pour basculer sur la nouvelle interface? Nous sommes disponibles pour vous accompagner. Pour cela n’hésitez pas à nous contacter cmaurice@meltone.comethroch@meltone.com.